=====
2018/2/17 追記
この記事で参考にした"Japanese Classroom Set"というアセットが、アセットストアから削除されていました。ただ、Post Processing Stackの使い方などはアセットによらず共通のため、参考としてこの記事も残しておきます
=====
今月、Unityのカンファレンス「Unite 2017 Tokyo」が開催され、Unityのライティング、Post Processing Stack、Shaderに関する技術的な講演がいくつかありました。
XVI社の講演では前半は@GoromanさんによるVRのプレゼンスを高める方法(P.19-59)、後半は@Muro_CGさんによるUnityで表現力を高める方法(P.60-P.81)が解説されました。
【Unite 2017 Tokyo】VR MAGIC! ~キャラクターに命を吹き込んだこの4年間の記録~
講演の概要はこちらで解説されています。
「映画ツクール」にパルマー氏も「SUGOI!」と絶賛 XVI・近藤氏&室橋氏が語るVRの未来【Unite】 – PANORA
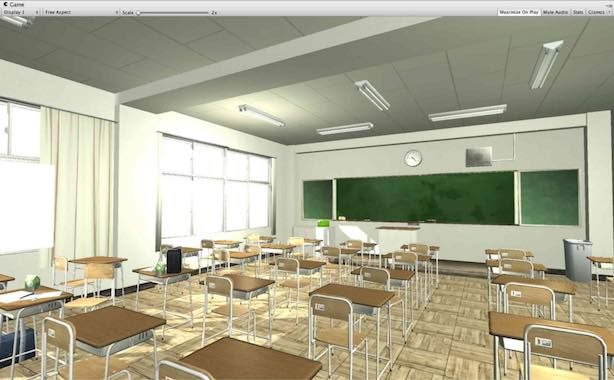
まず、今回試した背景です。
スライドのP.61-70付近にある通り、Unity Asset Storeで取得したモデルを使うと、思ったほど綺麗にみえないということがあります。講演では、こういうとき、どうやって綺麗に見せるか、というテクニックを紹介されていました。
講演内容を見直したり、@Muro_CGさんに直接伺ったりして、アセットの表現力を高める方法を、私なりに解釈して整理しました。
(お時間いただき、改めてありがとうございます。>@Muro_CG さん)
なお、下記の環境で検証しました。
・Mac OS (10.12.4)
・Unity 5.6.0p1
==============================
注意:以下の解説は私の解釈を元にしていますので、@Muro_CGさんのやり方と異なる場合もあります。ご了承ください。
==============================
- 1. 検証用のアセットを購入
- 2. Unityプロジェクトの下準備
- 3. イメージを固める
- 4. ライティングの調整
- 5. Post Processing Stackの調整
- 6. Tips
- 7. 終わりに
1. 検証用のアセットを購入
まずは講演で使われたものと同じアセットを購入しました。
===
2018/2/17 追記
アセットは削除されていました。
===
また、見た目を調整するため、Post Processing Stackをアセットストアからダウンロードし、インポートします。Classroomアセットのサンプルシーンを開くとこうなります。私が購入した時点では、ある程度ライティング設定が入っていました。

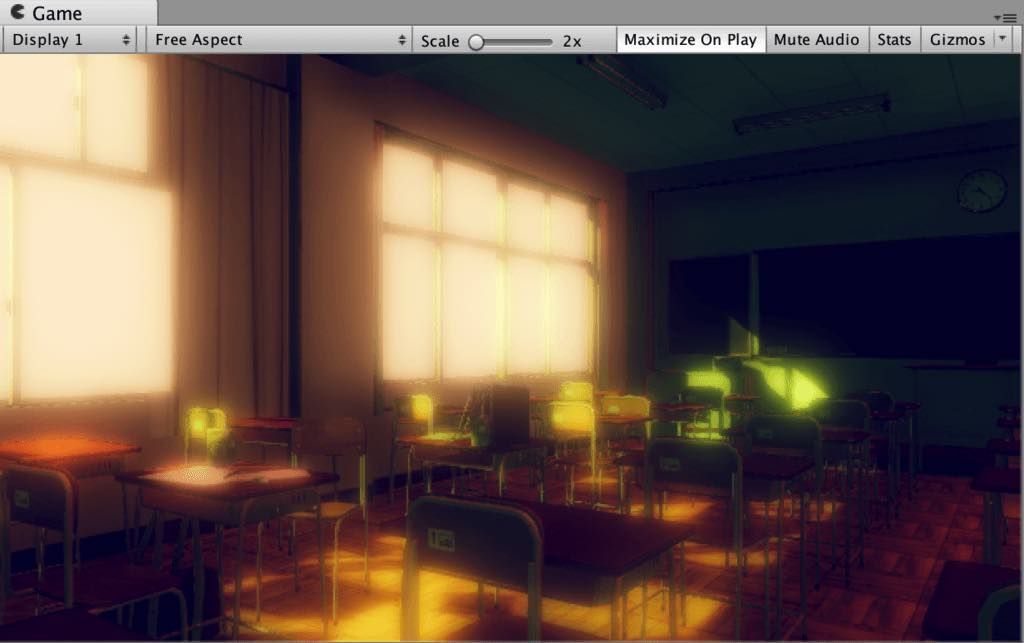
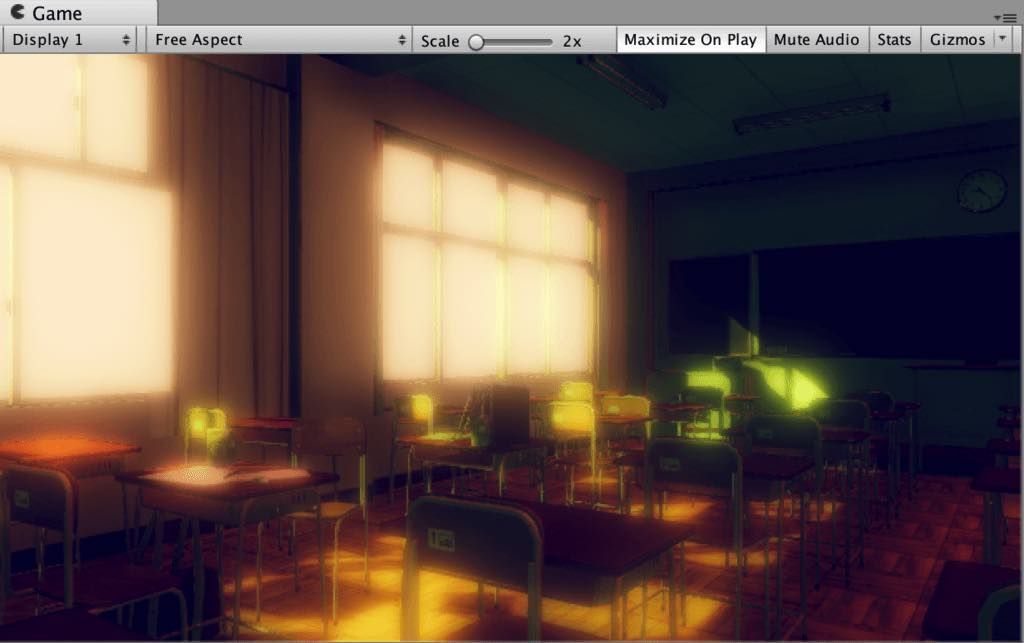
今回はサンプルシーンを元にして、@Muro_CGさんの講演スライドにあった夕暮れ時の教室を再現するように努め、最終的にこのようにしました。

以降、調整した過程を解説します。
2. Unityプロジェクトの下準備
新規プロジェクトを作り、上記のアセットをインポート済み、という想定で解説します。
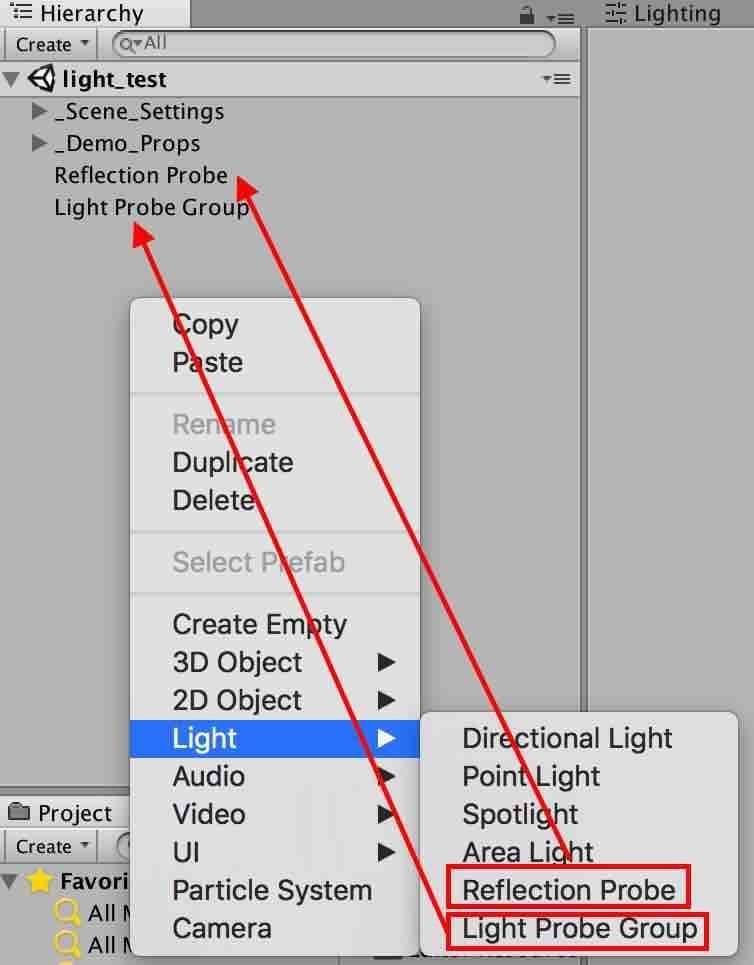
2-1. Reflection ProbeとLight Probe Groupを追加
Hierarchy Viewにそれぞれ追加します。

@Muro_CGさんいわく、この二種類があることで色々な調整ができるとのことです。
注:今回の勉強では、Reflection Probeの活用まではまだ確認できてません。勉強したら、ここか別の記事で書きたいと思います。
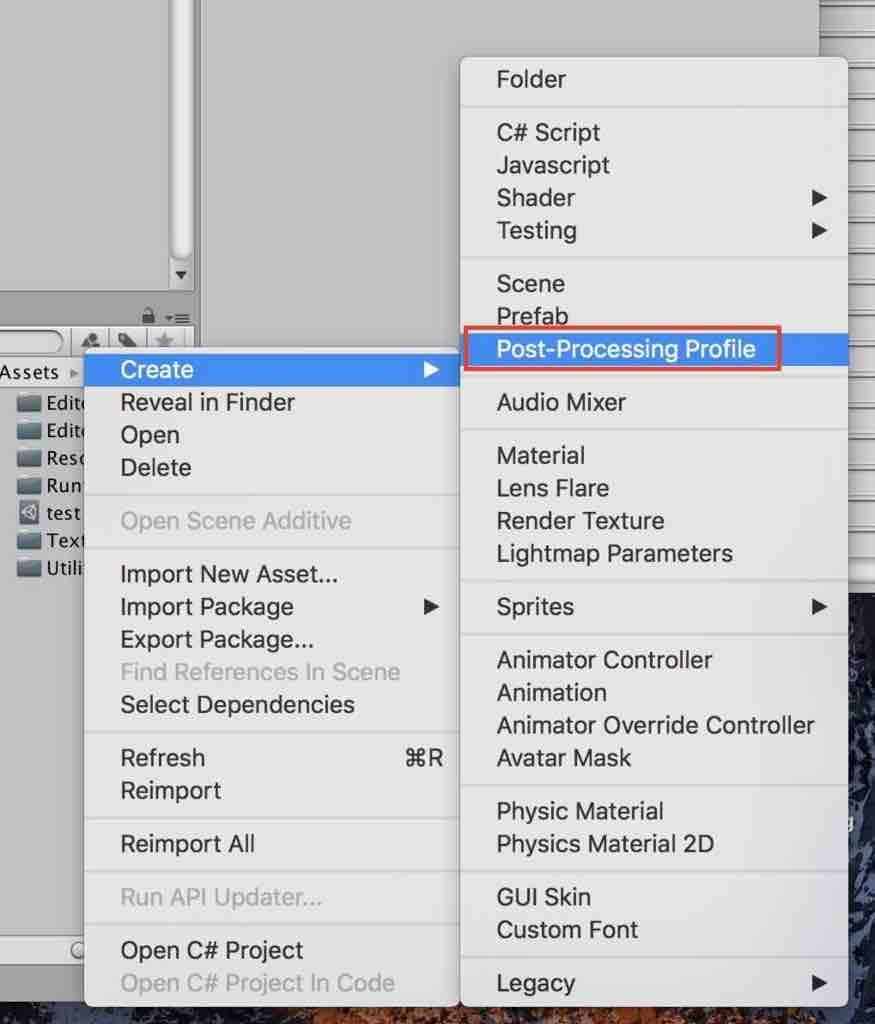
2-2. Post-Processing Profileを追加
Project Viewに追加します。

もし、"Post-Processing Profile"がない場合、Post Processing Stackのアセットをインポート忘れの可能性があるので、ご確認ください。
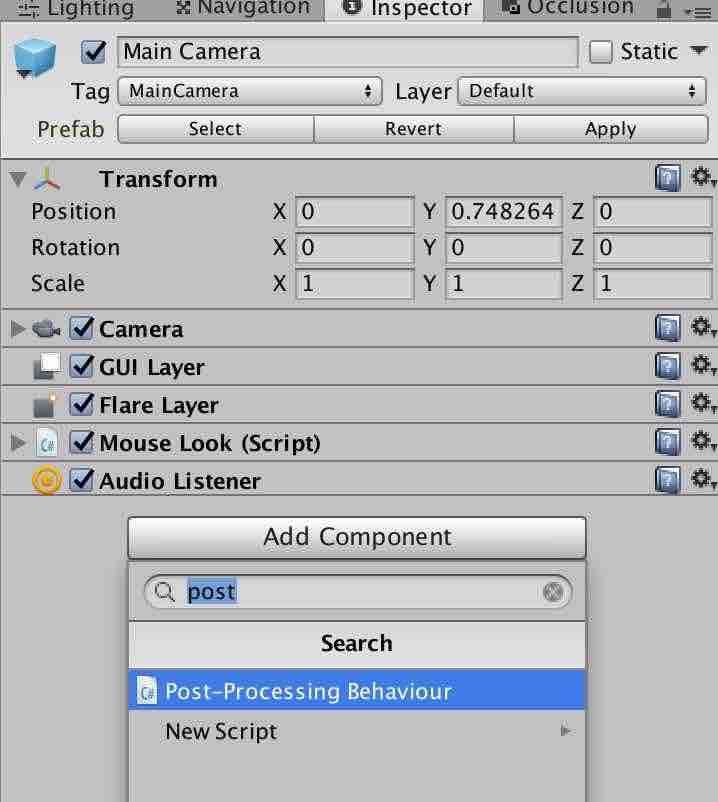
次に、Main CameraにPost Processing Behaviour コンポーネントを追加します。このように、Main CameraのInspecter ViewでAdd Componentをクリックして、"post"までタイプすると候補に出て来ます。

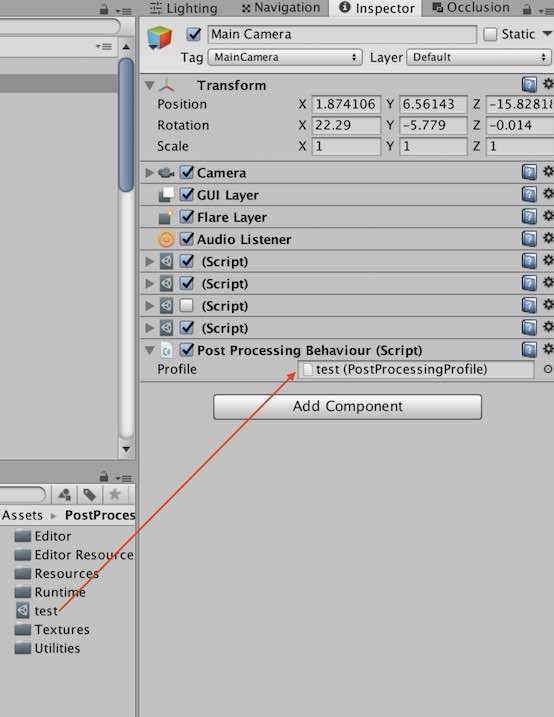
Post Processing Behaviour コンポーネントを追加後、先ほどProject Viewに追加した"Post-Processing Profile"をドラッグします。

(ここでは、"Post-Processing Profile"のファイル名を"test"としています)
2-1と2-2は、見た目を綺麗にするときの共通設定と考えてよさそうです。
3. イメージを固める
講演スライドの受け売りですが、まずはどんな風景にしたいのか、というイメージを固める必要があります。「こうしよう」が決まっていると何をすればよいかが見えてきますが、決まっていないとどうやって調整してよいかわからなくなります。
まずは、関係しそうな画像を集めるなどして、どんな形に仕上げたいかを詰めていきます。
4. ライティングの調整
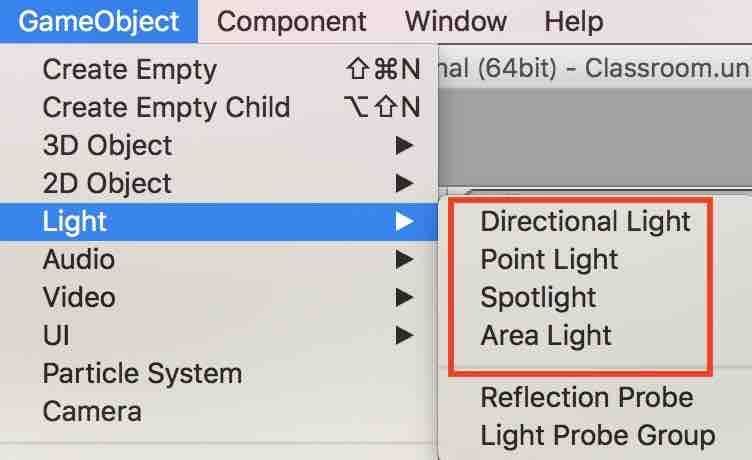
Unity5.6時点では、ライトには4種類あります。

今回学んだ範囲では、Directional Lightを駆使することで見た目を大きく変えることができたので、Directional Lightの解説を中心に進めます。
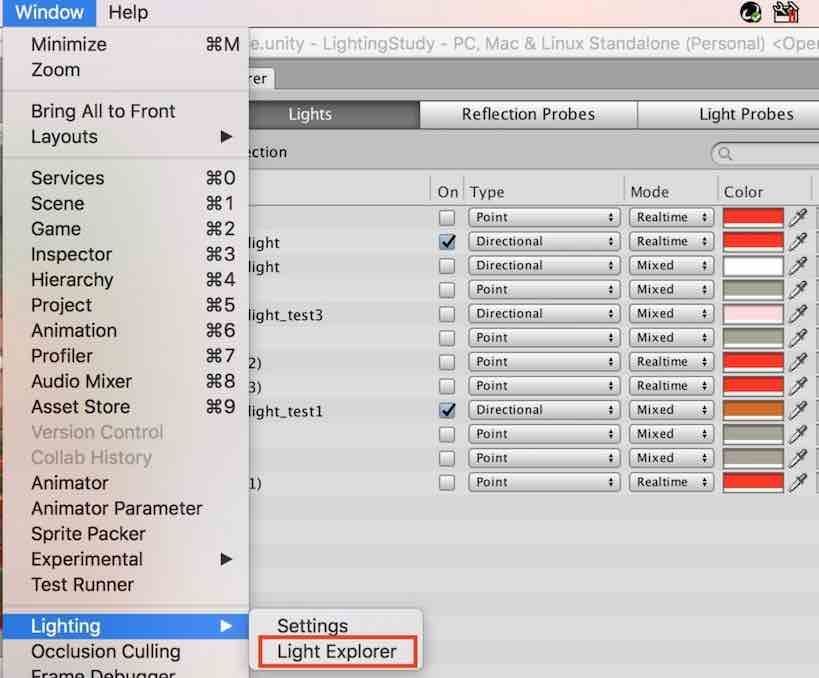
4-1. Light Explorerを表示する
これがあると便利なので、下記のように表示させます。

Light Explorerには、現在Hierarchy Viewに登録されているライトオブジェクトが一覧表示されています。ここから有効/無効化が可能です。今回のサンプルシーンのように、多数のオブジェクトがHierarchy Viewにある場合に、すぐにライトを探せて便利です。
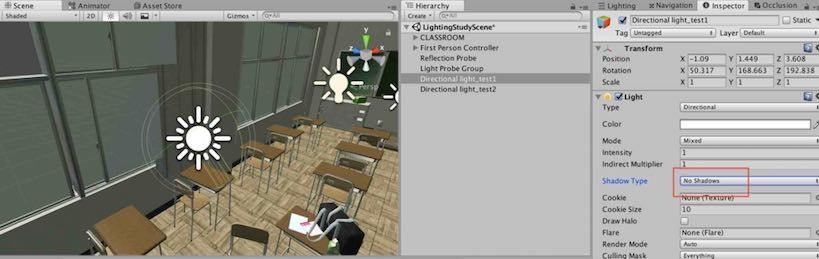
4-2. Directional Lightによって日光が当たる雰囲気を出す
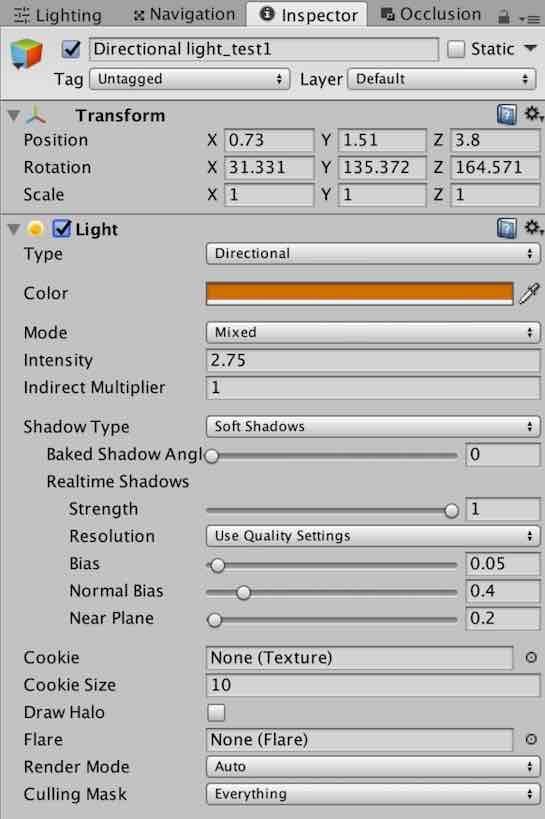
Directional Lightの調整ポイントは、Rotation、Intensity、Soft Shadowです。Directional(≒方位)という名前のためか、Inspector ViewのPositionで位置を変えても光の当たり方は変化しませんが、Rotationを調整することで変化します。
Intensity(強度)は文字通り光量の大きさ、Soft Shadowは影をつけることができます。
まず、Post Processing Stack、全てのLightをoffにしました。

次に、Soft Shadowにして、Directional LightのRotationを調整するとこのようになります。
 ]
]
参考までに、Inspector Viewはこのように調整しました。

4-3. 別のDirectional Lightを準備して、窓が光っている雰囲気を出す
4-2とは別のDirectional Lightを配置し、同じようにrotationを調整します。このように、rotationの調整次第で窓が光っているような雰囲気を出すことができます。
まず、Post Processing Stack、全てのLightをoffにしました。(4-2のDirectional Lightもoff)

次に、Directional LightのRotationを調整しました。

今回の場合は、夕暮れ時にしたいこと、その後のPost Processing Stackで調整したときの見た目の良さから、窓だけでなく、床にも光が当たるようにしました。また、光の色を赤っぽくしています。

参考までに、Inspector Viewはこのように調整しました。

5. Post Processing Stackの調整
まず、4-2,4-3の調整によってこうなりました。最初はPoint Lightも使って検討していましたが、最終的には2つのDirectional Lightのみ使いました。

Post Processing Stackの設定は、全てProject ViewにCreateしたPost Processing ProfileのInspectorを変更することでできます。
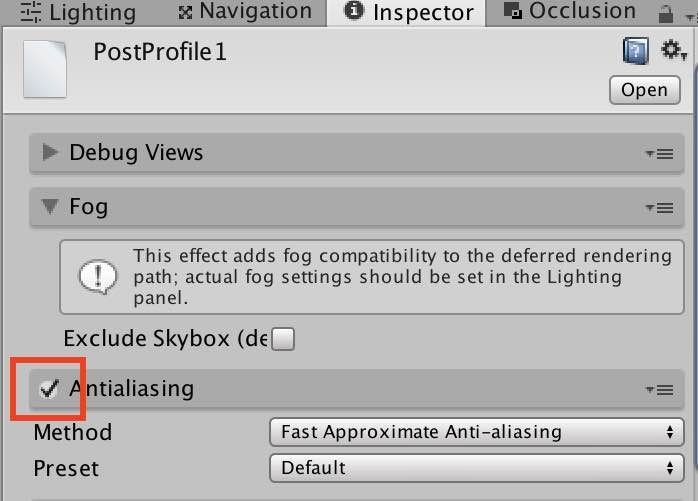
5-1. Post Processing StackのAnti Aliasingを有効にする
このように、Anti Aliasingの箇所を有効にするだけです。

ただ、アングルの問題か、後から見直すと私の環境では違いがよくわかりませんでした。(そのときは違いありと思ったのですが、、)
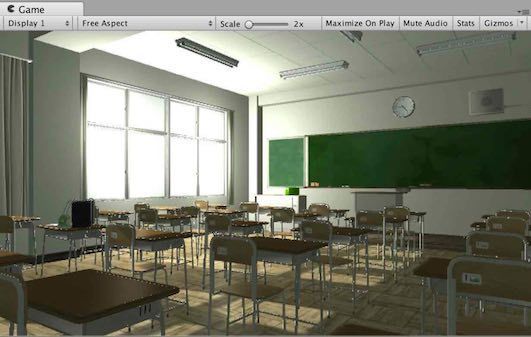
■ご参考:Anti Aliasing 無効

■ご参考:Anti Aliasing 有効

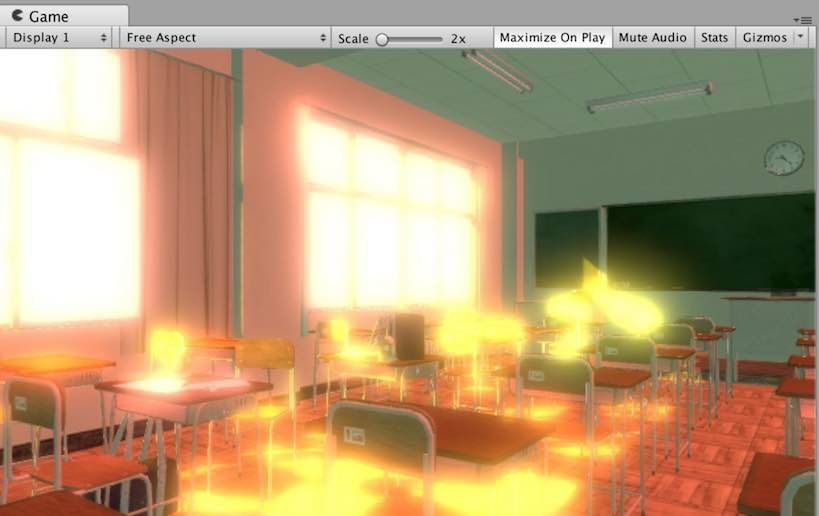
5-2. Post Processing StackのBloomを調整
Bloomを有効化し、内部の設定を調整して、このようにしました。

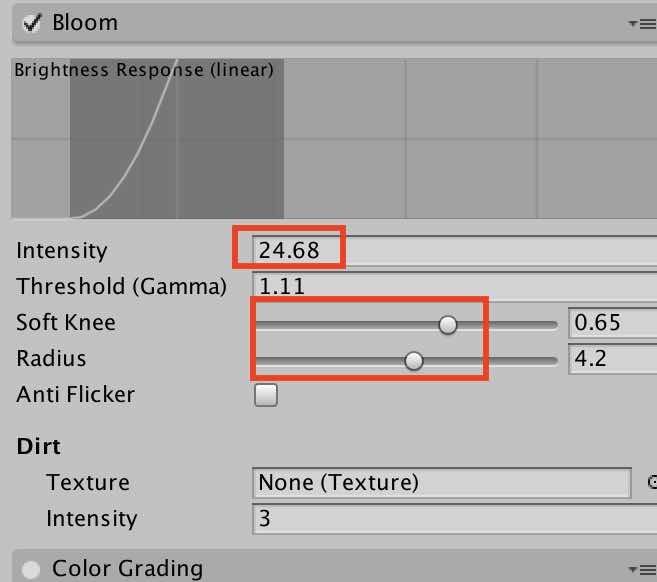
Inspector Viewの設定状況です。

赤枠で囲んだ範囲を調整することで、見た目を大きく変化させることができます。
5-3. Post Processing StackのColor GradingのTonemappingを調整
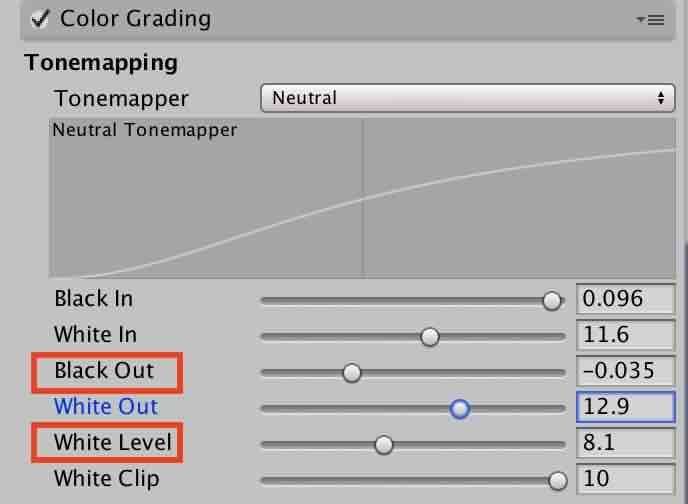
元の見本では右半分が暗くなっていましたが、3-4時点では全体的に光が当たってしまっています。同じような見た目にするには、光の当たっていないところを強調して暗くする必要があります。これを調整するのがColor GradingのTonemappingです。

ここに示したように、暗さを強調するには、Black OutとWhite Levelを調整します。これで見た目を大きく変化させることができます。ここまで調整することで、冒頭に示したような見た目になりました。

元の見本と完全一致はしていませんが、概ね雰囲気は再現できたので、今回はここまででいったんまとめることにしました。
6. Tips
6-1. Directional LightのSoft Shadowについて
OnとOffの例を準備しました。
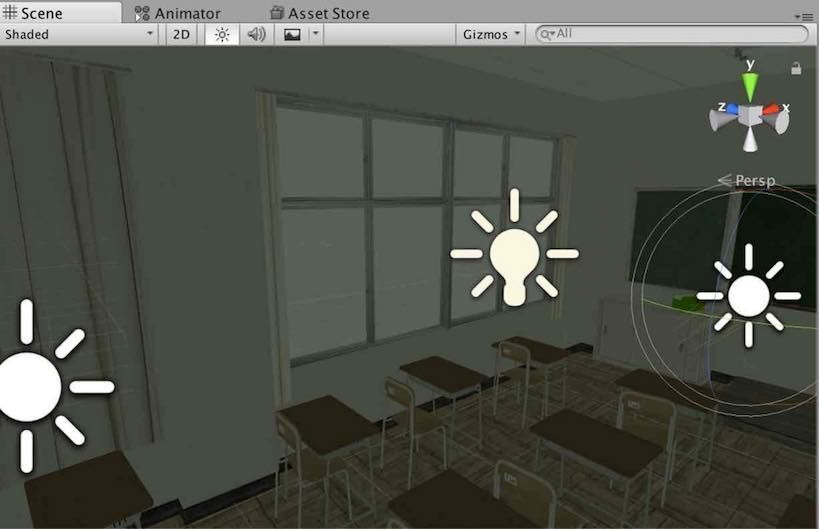
■Soft Shadow Onの場合

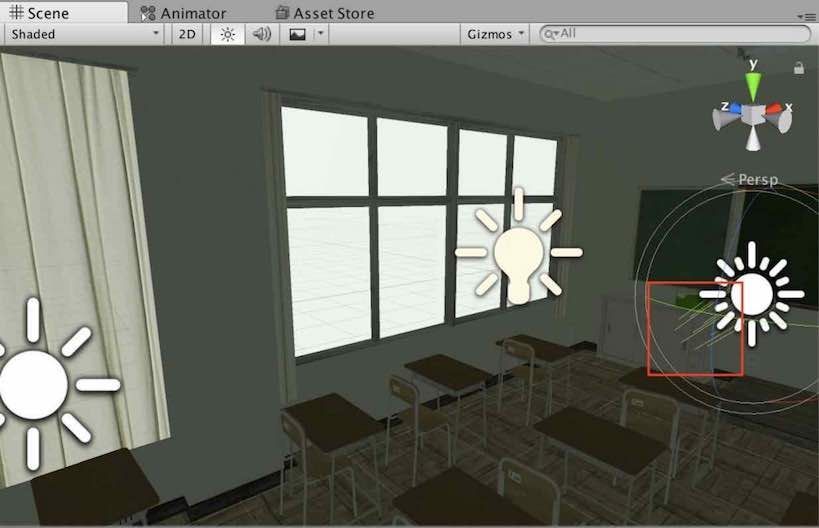
■Soft Shadow Offの場合

このようにSoft Shadowを有効にすると、影をつけることができます。Onの例では、Directional Lightの向きにも赤枠をつけました。この向きをrotationの値変更によって調整することで、教室の床に光が当たったり、窓に当てたりと、光による演出を変えることができます。
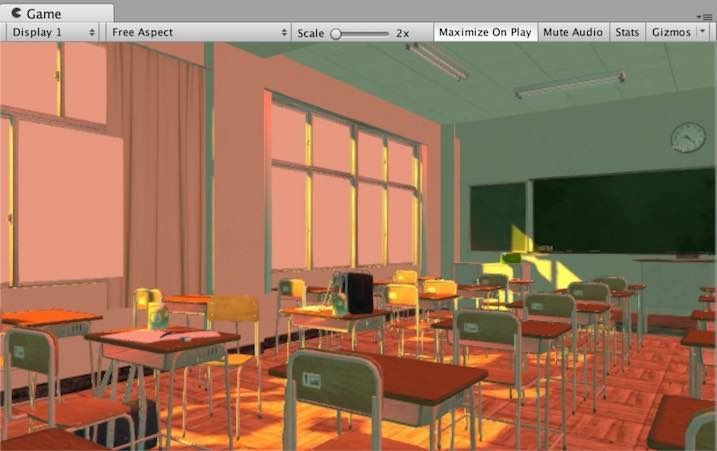
6-2. Point Lightを使った窓の光表現について
今回はボツにしましたが、Point Lightを使っても窓が光る表現を作ることができたので、参考までに解説します。

上のScene Viewの通り、窓枠付近に合計4つのPoint Lightを並べて、Intensityを強めにしただけです。下のGame Viewのように、なんとなく発光しているような雰囲気はでます。
ただし、これだと後工程のBloomによる調整が難しかったので、今回はやめました。風景と状況次第ではありかもしれません。
7. 終わりに
これまで、Unityでどうやってきれいな表現を作ればよいかはわかっておらず、また、調べても自分に合った方法が見つけられてませんでした。今回、良見本を真似することで、やり方を学ぶことができました。
CGの世界では、今回のような実写ライクにする場合だけでなく、トゥーン調など他の場合もあります。それぞれの見た目に応じて使う技法も変わるのだと思います。
今後、色々な風景で表現力を高め、うまくUnityを使いこなせるようになれればと思います。